(中文) 深入解析jquery实现原理第一章
JQuery is a very good JavaScript library, which greatly enhances the development experience of the front end js, so I recently looked at the source code of JQuery and wanted to share some of my understanding with you.
First, let’s look at the overall structure code of jQuery 1-1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | (function (window, undefined) { / / construct JQuery objects Var jQuery = (function () { Var jQuery = function (the selector, context) { Return new jQuery. Fn. Int (selector, context, rootjQuery); } Return the jQuery; }) (); / / tools Utilities / / callback function list Callbacks Object / / asynchronous queue Deferred Object / / browser function test Support / / Data cache Data / / Queue Queue / / Attribute operation Attribute / / Events system Events / / selector Sizzle / / DOM traversal Traversing / / DOM Manipulation operation / / style operation CSS (computing style, inline style) |
Code 1-1
From the above code, we can see that all of the code for jquery is written in an anonymous function that is executed immediately, called “self-invoking anonymous function”. When the browser loads jQuery’s js file, the self-invoking anonymous function is executed immediately, initializing the various modules to jQuery.
First of all tell me the advantages of the use the anonymous function called, to create a call anonymous function is equivalent to create a special function scope, the function of code won’t and existing functions, methods, and variables with the same. So the jQuery code will not be disturbed by other code, and it won’t contaminate global variables, affecting other code. There are two ways of writing anonymous functions, as follows:
1 2 3 4 5 6 7 8 | / / write 1 (function () { / /... } ()); / / write 2 !The function () { / /... } (); |
Code 1-2
From code 1-1, we can see that jQuery adds jQuery to the window object at the end of the invocation of the anonymous function, so that the variable jQuery becomes an open global variable, and the rest will be private. To the anonymous function called Settings window, and introduced to the window object, the window object into a local variable can be used as local variables) (the function parameters, such as in the jQuery code block access window object, do not need to return the top-level scope, can quickly access the window object.
Set undefined to the self-invoking anonymous function, because the special value undefined is a property of the window object, for example:
1 | alert("undefined" in window); //true |
The above code will pop true. In this way, you can undefined the value of the parameter undefined, because undefined can be overridden as the new value. You can try modifying undefined values with the following code:
1 2 | undefined = "now is's defined"; alert( undefined ); |
Of course, this method is not supported in the high version of the browser, such as IE9.0, Chrome 17.0.963.56, and Firefox 4.0.
Usually in JavaScript, if statements are placed in separate rows, the semicolon (;)It’s optional to write, but it’s possible to omit a semicolon before or after an anonymous function call.The following code execution throws an exception:
Case 1
1 2 3 | var n = 1 (function(){})() //TypeError: number is not function |
In the code above, the first pair of parentheses from the call to the anonymous function will be treated as a function call if the previous line of the anonymous function has not been added.
Case 2
1 2 3 | (function(){})() (function(){})() //TypeError: undefined is not function |
In the code above, the first pair of parentheses from the next line of the anonymous function will be treated as a function call if it is not added at the end of the first self-invoking anonymous function.So, when using a self-invoking anonymous function, it’s best not to omit the semicolons before and after calling the anonymous function.
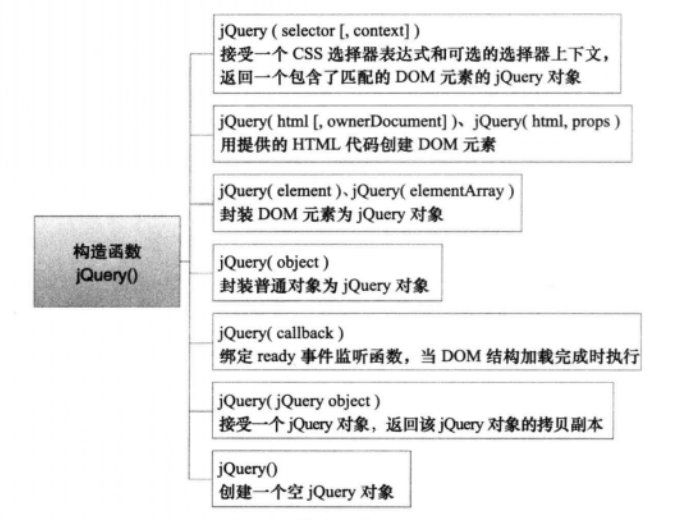
The jQuery object is a class array object with continuous integer attributes, length attributes, and a large number of jQuery methods.The jQuery object is created by the constructor jQuery (), and $() is the abbreviation for jQuery ().If you call the constructor jQuery (), the logic for creating a jQuery object will be different.The constructor jQuery () has 7 USES, as shown below:

This time, I will tell you about the overall structure of jQuery.I recommend you to look at the principles of design and implementation of jQuery architecture in depth, and the technical points of jQuery are very detailed.


 中文
中文