深入解析jquery实现原理第一章
JQuery是一款非常优秀的JavaScript库,极大地提升了前端js开发体验,所以最近我在看jquery的源码,想把自己理解的一些内容分享给大家。
首先来看一下jQuery的总体结构代码1-1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | (function (window, undefined) { / / construct JQuery objects Var jQuery = (function () { Var jQuery = function (the selector, context) { Return new jQuery. Fn. Int (selector, context, rootjQuery); } Return the jQuery; }) (); / / tools Utilities / / callback function list Callbacks Object / / asynchronous queue Deferred Object / / browser function test Support / / Data cache Data / / Queue Queue / / Attribute operation Attribute / / Events system Events / / selector Sizzle / / DOM traversal Traversing / / DOM Manipulation operation / / style operation CSS (computing style, inline style) |
代码1-1
从上面的代码中我们可以看到jquery的所有代码都是写在了一个立即执行的匿名函数中,这种函数叫“自调用匿名函数”。当浏览器加载了jQuery的js文件后,自调用匿名函数就会立即执行,给jQuery初始化各个模块。
首先讲一下用自调用匿名函数的优点,创建自调用匿名函数就相当于创建了一个特殊的函数作用域,该函数中的代码不会和已有的同名函数、方法和变量冲突。所以jQuery的代码不会受到其他代码的干扰,而且也不会污染全局变量,从而影响其他代码。自调用匿名函数还有两种写法,如下:
1 2 3 4 5 6 7 8 | / / write 1 (function () { / /... } ()); / / write 2 !The function () { / /... } (); |
代码1-2
从代码1-1中我们可以看到在自调用匿名函数的最后将jQuery添加到了window对象上,从而使得变量jQuery成为公开的全局变量,其他部分将是私有的。给自调用匿名函数设置参数window,并传入window对象,可以将window对象变为局部变量(把函数参数作为局部变量使用),这样当在jQuery代码块中访问window对象时,不需要退回顶层作用域,可以快速的访问window对象。
给自调用匿名函数设置undefined,因为特殊值undefined是window对象的一个属性,例如:
1 | alert("undefined" in window); //true |
执行以上代码将会弹出true。通过这种方式可以为确保参数undefined的值是undefined,因为undefined有可能会被重写为新的值。可以用下面的代码来尝试修改undefined的值:
1 2 | undefined = "now is's defined"; alert( undefined ); |
当然,在高版本的浏览器中这种写该方法已经不支持了,比如IE9.0以上、Chrome 17.0.963.56以上和Firefox 4.0版本都是不能改变的。
通常在JavaScript中,如果语句分别放在不同的行,则分号(;)是可选的可写可不写,但是对于自调用匿名函数来说,在之前或之后省略分号都有可能会引起语法错误。如下代码执行就会抛出异常:
例1
1 2 3 | var n = 1 (function(){})() //TypeError: number is not function |
在上面的代码中,如果自调用匿名函数的前一行末尾没有加分号,则自调用匿名函数的第一对括号会被当作是函数调用。
例2
1 2 3 | (function(){})() (function(){})() //TypeError: undefined is not function |
在上面的代码中,如果未在第一个自调用匿名函数的末尾加分号,则下一行自调用匿名函数的第一对括号会被当作是函数的调用。所以,在使用自调用匿名函数时,最好不要省略自调用匿名函数的之前和之后的分号。
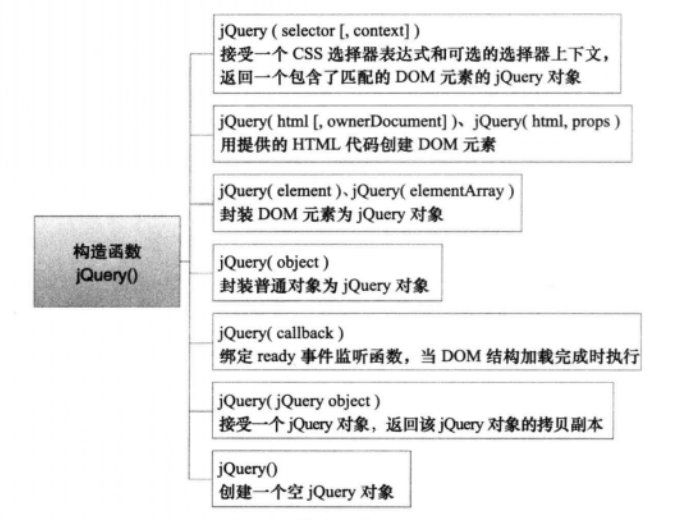
jQuery对象是一个类数组对象,含有连续的整型属性、length属性和大量的JQuery方法。jQuery对象由构造函数jQuery()创建,$()则是jQuery() 的缩写。如果调用构造函数jQuery() 时传入的参数不同,创建jQuery对象的逻辑也会随之不同。构造函数jQuery()有7种用法,如下图:

这次主要是先将jQuery的总体结构讲一下,其他的等下次分享。推荐大家看《深入解析jQuery架构设计与实现原理》一书,关于jquery的技术点讲的特别细。


 English
English